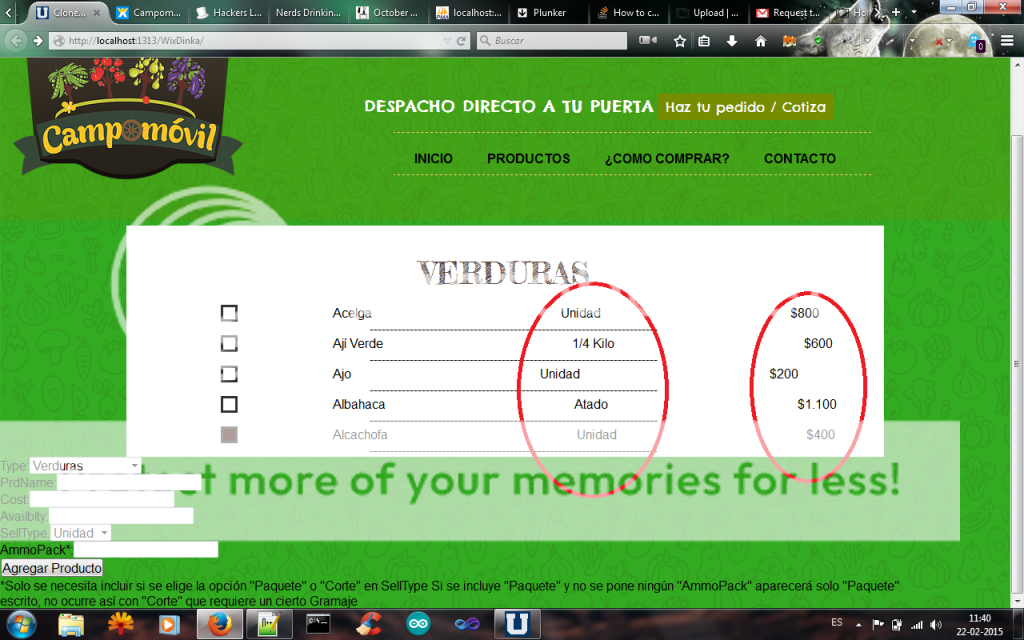
CSS를 사용하여 효율적으로 목록의 일부를 중앙에 배치하는 방법 [Img Inside]

문제는 CSS와 함께 3 개의 while 루프를 사용하여 목록에있는 세 개의 객체를 모두 중앙에 올릴 수 있다는 것을 알고 있지만, 리소스 낭비와 같은 것을 위해 3 개의 whiles 루프를 사용하는 것도 알고 있습니다.
또한 솔루션에 "화이트 페이지"와 관련된 순서가 포함되어 있으면 좋아합니다. 3 while 루프 aproach도 보관하는 것 같습니다.
그래서 질문은 3 개의 While 루프를 호출 할 필요없이이를 수행하는 가장 좋은 CSS aproach가 무엇일까요? (응답 성 절약)
업데이트 : 문제는 제품, 유형 및 가격이 모두 데이터베이스에 almacenated되므로 모든 제품을 한 번에 쉽게 제어하고 관리 할 수 있으며 방문하는 사람들에게 목록에 쉽게 표시 할 수 있습니다.
기타 항목, 스타일 및 "숨김"은 div가 검은 색 및 흰색 사각형이기 때문에 제품이 일부 남아 있으면 실제로 흰색이되고 그렇지 않으면 검은 색이됩니다.
관련 코드는 다음과 같습니다.
Style.CSS
#TextTitl {
font: 38px/1.1em "Fredericka the Great",fantasy;
color: #5D463E;
}
#stylProdct {
background-color:#fff;
width:75%;
}
.whiteAvbly
{
display:hidden;
background-color:#ffffff;
border: 3px solid #333333;
height:15px;
width:15px;
float:left;
left:12.5%;
position:relative;
}
.blackAvbly
{
display:hidden;
background-color:#380807;
border: 3px solid #333333;
height:15px;
width:15px;
float:left;
left:12.5%;
position:relative;
}
#doscinco {
float:left;
left:25%;
position:relative;
}
#cincuenta {
float:left;
left:50%;
position:relative;
}
#sietecinco {
float:left;
left:75%;
position:relative;
}
vegetables.php
<?php
include('conection.php');
echo '<center><section id="stylProdct">';
$Verd = 'Verduras';
$smt = $con->prepare("select * from prodcts WHERE Type = :Verduras Order by PrdName ASC");
$smt->bindParam(':Verduras', $Verd, PDO::PARAM_STR);
$smt->execute();
echo '<br /><br /><H2 id="TextTitl">VERDURAS</H2><br />';
while ($smr = $smt->fetch(PDO::FETCH_ASSOC, PDO::FETCH_ORI_NEXT))
{
$idf = $smr['Availblty'];
$ids = (int) $idf;
echo'<p>';
if($ids > 0)
{
echo '<style>.whiteAvbly{display:show;}</style><div class="whiteAvbly"></div>';
}
else
{
echo '<style>.blackAvbly{display:show;}</style><div class="blackAvbly"></div>';
}
echo '<div id="doscinco">'.nl2br($smr['PrdName']).'</div><div id="cincuenta">'.nl2br($smr['SellType']).'</div><div id="sietecinco">$'.nl2br($smr['Cost']).'</div></p><br />
------------------------------------------------------------------------<br />';
}
echo '</section></center>';
?>
HTML
<!doctype html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Clone Dinka</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/responsive.css">
<link href='http://fonts.googleapis.com/css?family=Chelsea+Market' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Fredericka+the+Great' rel='stylesheet' type='text/css'>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="js/jqwdinka.js"></script>
</head>
<body>
<div class="mullet"></div>
<header>
<div id="BigSist"><img id="hermana" src="imago/upper_logo.png"/><p class="white">tel</p><p class="black">(+56 9) 65637350</p></div>
<img id="logoc" src="imago/logo.png"/>
<nav>
<div class="container">
<p class="white" id="Tralala">DESPACHO DIRECTO A TU PUERTA</p>
<span>Haz tu pedido / Cotiza</span>
</div>
<ul id="cont">
<li id="than"><a href="main">INICIO</a></li>
<li class="menuHead"><a href="#">PRODUCTOS</a>
<ul id="cont">
<li><a href="verduras">Verduras</a></li>
<li><a href="Frutas">Frutas</a></li>
<li><a href="MoteconHuesillo">Mote con Huesillo</a></li>
</ul>
</li>
<li><a href="ComoComprar">¿COMO COMPRAR?</a></li>
<li><a href="Contacto">CONTACTO</a></li>
</ul>
</nav>
</header>
<!--"http://lorempixel.com/g/470/300"-->
<div id="content"></div>
</body>
</html>
자바 스크립트
$(document).ready(function(){
//initial
$('#content').load('main.php');
$('body').load().css('background-image', 'url(' + 'imago_tesla/fondo0.jpg' + ')');
//handle menu clicks
$('ul#cont li a').click(function(e) {
e.preventDefault()
var page = $(this).attr('href');
$('#content').load(page + '.php');
var pageImages = {
'main': 'imago_tesla/fondo0.jpg',
'verduras': 'imago_tesla/fondo4.jpg',
'Frutas': 'imago_tesla/fondo4.jpg',
'MoteconHuesillo': 'imago_tesla/fondo4.jpg',
'ComoComprar': 'imago_tesla/fondo2.jpg',
'Contacto': 'imago_tesla/fondo.jpg'
}
$('body').css('background-image', 'url(' + pageImages[page] + ')');
});
});
그것은 틀림 없다
설명, 의견, 답변, 제안 등을 자유롭게 요청하십시오. 모든 도움말 피드백이 어디에서나 가장 환영받을 것입니다.
미리 감사드립니다!
<table>s 와 함께 사용하는 것이 가장 좋지만 반드시 사용해야 <div>하는 경우 특정 크기를 설정하거나 (최선의 옵션이 아님) 별도의 <div>예제 에서 각 열을 둘러 쌉니다 .
<!-- Column products -->
<div>
<!-- Product lines -->
<div>Product 1</div>
<div>Product 2</div>
<div>Product 3</div>
<div>...</div>
</div>
<!-- Column units -->
<div>
<!-- Product lines -->
<div>kg</div>
<div>l</div>
<div>2/kg</div>
<div>...</div>
</div>
<!-- Column prices -->
<div>
<!-- Product lines -->
<div>800$</div>
<div>200$</div>
<div>342$</div>
<div>...</div>
</div>
형식을 설정하여 인라인으로 만듭니다.
이 기사는 인터넷에서 수집됩니다. 재 인쇄 할 때 출처를 알려주십시오.
침해가 발생한 경우 연락 주시기 바랍니다[email protected] 삭제
관련 기사
Related 관련 기사
- 1
CSS를 사용하여 로고를 중앙에 배치하는 방법
- 2
CSS를 사용하여 고정 높이로 <img>를 자르고, 크기를 조정하고, 중앙에 배치하는 방법
- 3
동일한 너비의 목록 항목을 사용하여 이미 세로로 정렬 된 메뉴를 중앙에 배치하는 방법
- 4
CSS : 이미지로 목록 중앙에 배치하는 방법
- 5
XSLT를 사용하여 문자를 세로 중앙에 배치하는 방법
- 6
dash-bootstrap을 사용하여 제목 텍스트를 세로 및 가로 중앙에 배치하는 방법
- 7
효율적인 방법으로 하위 목록의 목록에서 첫 번째 요소를 제거 [python 3]
- 8
CSS를 사용하여 원형 div에서 텍스트를 세로로 중앙에 배치하는 방법
- 9
CSS를 사용하여 원의 중앙에 텍스트를 배치하는 방법
- 10
CSS를 사용하여 DIV의 텍스트를 중앙에 배치하는 방법
- 11
CSS를 사용하여 테이블의 수평 중앙에 div를 배치하는 방법
- 12
배열의 임의 위치에 요소를 효율적으로 삽입하는 방법은 무엇입니까?
- 13
R에서 목록의 모든 요소를 효율적으로 추가하는 방법
- 14
CSS를 사용하여 아이콘을 중앙에 배치하는 방법
- 15
Leanback 라이브러리를 사용하여 Android TV에서 큰 단일 목록을 효율적으로 구현하는 방법
- 16
div를 수평으로 중앙에 배치하는 방법
- 17
뷰포트 너비 (css3)를 기준으로 제목을 중앙에 배치하는 방법
- 18
다른 목록에서 조회를 수행하여 튜플 목록의 요소를 효율적으로 교체하는 방법 (python)
- 19
jquery를 사용하여 조작 된 jquery 요소를 수평으로 중앙에 배치하는 방법
- 20
scrollToItemAtIndexPath를 사용하여 UICollectionView에서 콘텐츠 오프셋으로 셀을 중앙에 배치하는 방법
- 21
목록 이해를 사용하여 티거 에너지 첨도를 효율적으로 계산하는 가장 좋은 방법은 무엇입니까?
- 22
회전 및 애니메이션 목적으로 사용할 수있는 절대 요소를 다른 절대 요소의 중앙에 배치하는 방법
- 23
R을 사용하여 열에서 단어 목록의 발생 횟수를 효율적으로 계산
- 24
AppBarLayout에서 로고를 중앙에 배치하는 방법
- 25
CSS flexbox를 사용하여 고아 요소를 상단 / 시작에 배치하는 효율적인 방법
- 26
Dask를 사용하여 Blob Storage의 parquet 파일에서 일부 열만 효율적으로 읽기
- 27
navbar의 텍스트를 중앙에 배치하는 방법
- 28
화면의 90 % 인 Navbar를 중앙에 배치하는 방법
- 29
목록의 모든 항목에 대한 색인 내 서수 위치를 효율적으로 얻는 방법
몇 마디 만하겠습니다