防止SliverAppBar标题在Flutter中收缩时自动换行
丹尼
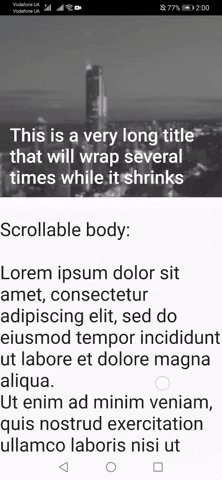
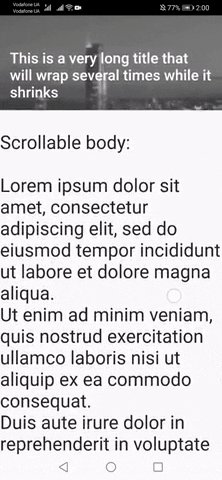
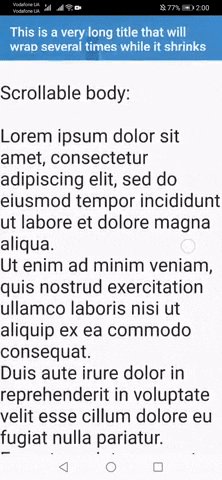
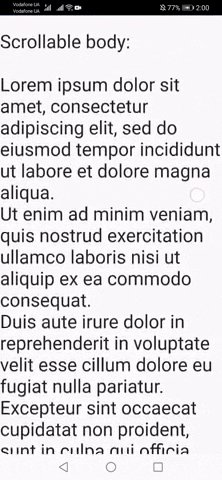
我有一个Flutter应用程序,该应用程序在CustomScrollView中使用SliverAppBar。SliverAppBar的标题确实很长,因此当AppBar在滚动时压缩时,标题开始包装多次。
我想在不使用溢出的情况下防止此行为。
请注意,标题可以“滑出”,而不必固定在顶部。
这允许一些可能性,例如:
- 缩小标题,但不更改其环绕
- 保持标题大小相同,从而防止其完全包裹
GIF:

码:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SafeArea(
child: Scaffold(
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
expandedHeight: 300,
flexibleSpace: FlexibleSpaceBar(
background: Image.network(
'https://picsum.photos/500?grayscale&blur=2',
fit: BoxFit.cover,
),
titlePadding: EdgeInsets.all(16),
title: Text(
'This is a very long title that will wrap several times while it shrinks'),
),
),
SliverToBoxAdapter(
child: Text(
'\nScrollable body:\n\nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.\nUt enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.\nDuis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
style: TextStyle(fontSize: 30),
),
),
],
),
),
),
);
}
}
本文收集自互联网,转载请注明来源。
如有侵权,请联系[email protected] 删除。
编辑于
相关文章
Related 相关文章
- 1
在Flutter中像标题文本一样收缩SliverAppBar图像动画
- 2
防止节标题在SSRS组中重复
- 3
标题在滚动时落后
- 4
如何自动换行标题?
- 5
如何防止自动换行
- 6
防止 Figlet 自动换行?
- 7
当输出比控制台宽时,如何防止自动换行?
- 8
Networkx中自动收缩的节点
- 9
向下滚动时的Bootstrap收缩标题
- 10
如何防止标签自动换行?
- 11
如何防止图表标题在图形更新后左对齐?
- 12
可滚动(GridBagLayout)面板中的空JTable-标题在列大小调整时折叠
- 13
标签标题在ProgressBar中的位置
- 14
使TabControl标题在WPF中可滚动
- 15
禁用标题在NSTabelView中的浮动?
- 16
标题在组框中的位置
- 17
更改标题在amcharts中的位置
- 18
章节标题在 word 中未对齐
- 19
防止在textarea中换行
- 20
故事板中UIButton的自动收缩设置
- 21
当放置在ViewBox中时,TextBlock文本不会自动换行
- 22
当jQuery中的内容太长时,如何自动换行?
- 23
使用大型矩阵时禁止在 Pycharm 输出中自动换行
- 24
DBeaver中的自动换行
- 25
PHP中的自动换行
- 26
使用Prism.js防止自动换行
- 27
Kendo UI网格标题在页面刷新时消失/移动
- 28
当width = 100%时,标题在滚动条上延伸
- 29
面板标题在单击按钮时更改颜色

我来说两句